Design Strategy | UX/UI Design
The end to end product design for the GA release of Happypillar’s mobile application.
About Happypillar
Happypillar provides practical, evidence based therapy skills to caregivers to help strengthen their relationships with their children. These skills are used during 5 minute Happy Time sessions (this may seem like a short period of time, but when you’re a mom, even 5 minutes is precious time!) Happypillar uses machine learning technology to listen to and analyze the sessions to provide personalized feedback to caregivers to improve their techniques. These skills are proven to decrease tantrum frequency, increase child self-esteem, increase social & sharing skills, and decrease caregiver stress.
-
As the design lead, I cross-collaborated with stakeholders and engineering lead to define short- and long-term product goals to inform the roadmap for the MVP
-
Chelsea Lensing UX/UI Designer
Aero Zachritz - UX/UI Designer
Ben Quachtran - Head of Engineering
Sam Garnder - CEO
Mady Mantha - CTO -
Figma
Otter AI
Loom
Notion
The Problem: Beta to GA
After two rounds of beta testing, Happypillar had gathered enough data and feedback to move forward with the design and build of the general availability version of their application. For this project I worked alongside another designer, the stakeholders, and the head of engineering to define short- and long-term product goals to inform the roadmap for the MVP. In order for Happypillar to move from beta to GA, we needed to focus on ensuring a seamless, end-to-end user experience that included an informative onboarding, a straight-forward recording page and the opportunity for user’s to view short and long-term data and growth within the app.
Beta Home Screen
GA Home Screen
Beta Feedback
To begin strategizing we revisited research conducted and gathered for beta and combined that with feedback gathered directly from beta testers. Upon reviewing the feedback from beta testers, we discovered four areas of opportunity:
-
Users wanted a clearer picture of how many steps were involved in the onboarding process. They also wanted to be informed of research and data backing Happypillar’s technology before signing up.
-
The design of the likert scale survey was a bit difficult to read with the amount of information on one page. The colors did not meet accessibility standards.
-
Users felt that there were unnecessary buttons and worried about pausing or stopping their session and losing data.
-
Users wanted to see progress bars within videos and also have access to captions/alternative ways of consuming the information shared in the videos.
Product Roadmap
After reviewing the feedback and discussing the scope of the project with the stakeholders, as the design lead, I created a MoSCoW chart that helped inform the creation of a product roadmap. I used Notion to create the roadmap and a system to request copy and video needs from the stakeholders. This roadmap ensured that the project stayed on track and that all tasks were assigned, resulting in the MVP's timely delivery.
Mapping out the User Journey
Through collaboration with the stakeholders, therapist-in-residence and engineer, we were able to build out user flows that led to the full design of the app map. We broke out our user journeys into smaller sections to ensure we captured all the information and flows necessary for the MVP. By breaking the full journey into smaller flows, we were able to eventually create the app map, showcasing the entire experience within the app.
Bringing the User Journey to Life
After strategizing and planning out the user flows and app map, we were able to move into wireframing. Since we had wireframes from the beta design, we were able elevate and update those as well as design new screens that were needed for the MVP.
Onboarding the User
We worked with Happypillar’s therapist in residence to help create an onboarding experience that mimicked the in-person process to help establish trust and to gather the appropriate information to ensure the best possible experience for the user and their child/children while using Happypillar.
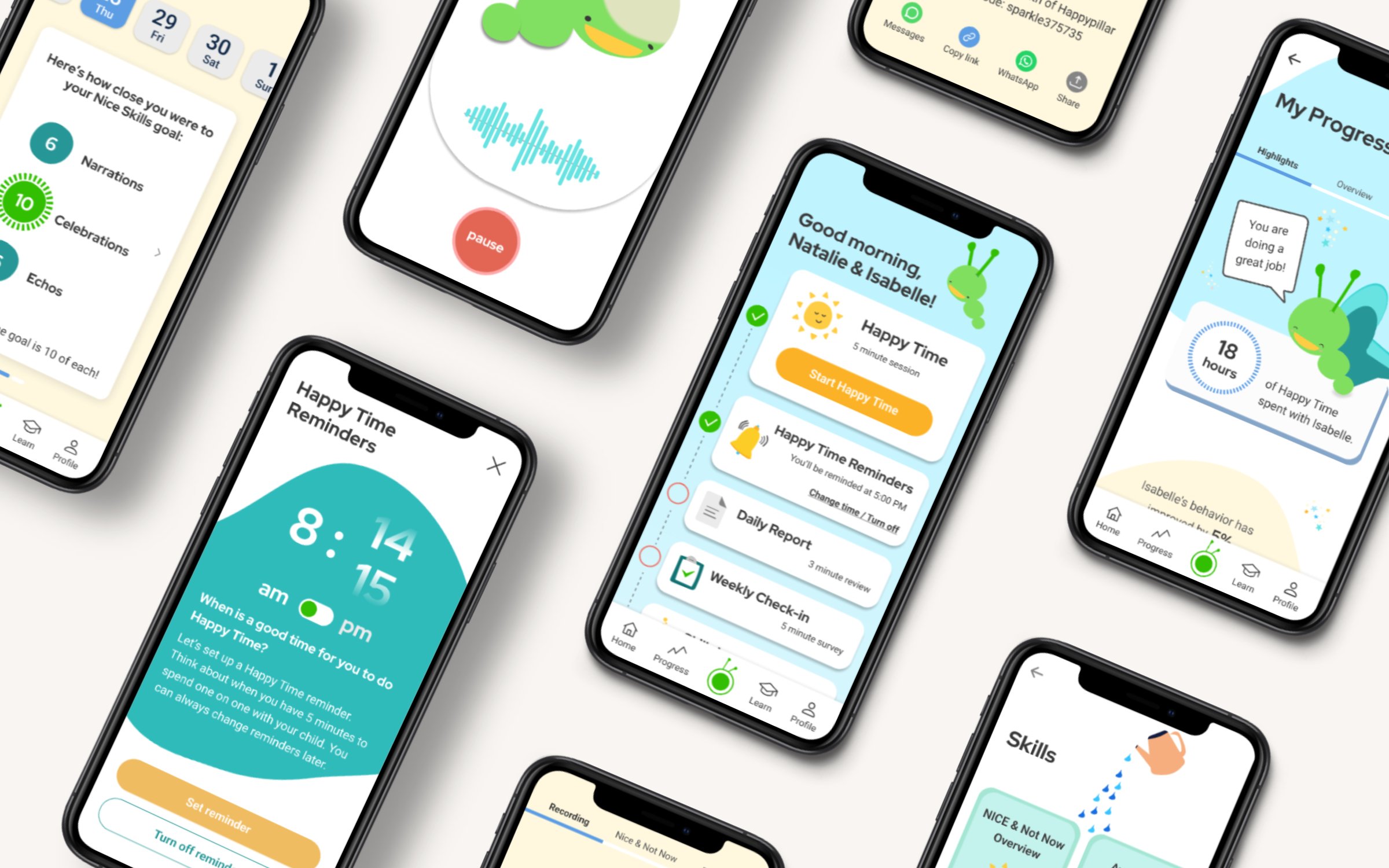
Welcome Home
We wanted the Happypillar home screen to feel inviting and informative. In order to do this, we created a task tracker so that the user could easily see what tasks they need to do each time they log into the Happypillar app. By creating a checkbox toggle bar, we are able to motivate user to complete their Happy Time sessions and continue to learn new skills to improve their relationships and make progress with their child/children.
Recording a Session
Recording a Happy Time session is the main feature within the Happypillar app so we prioritized this feature for two rounds of usability testing. By doing a heuristic evaluation, we were also able to ensure that our design used words and buttons that are familiar to the user and tested this through two rounds of usability testing. To ensure a minimal, straightforward design, we removed information that was unnecessary and kept vital elements like the sound haptics, progress bar and minimal button design.
Tracking Progress
The beta release of the application did not include the design of long-term progress within the app. We worked closely with the stakeholders and therapist-in-residence to create data visualizations that display the relationship between consistent app usage and behavioral improvement. By using tab navigation, we were able to share in-depth information without overwhelming the user.
Outside of the Happy Time Report, users are able to view highlights from their time using Happypillar and review longer term progress and milestones.
Learn | Skills & Quizzes
Within the app, users have the opportunity to learn more about the skills that they user during their Happy Time sessions. We created a “Learn” landing page to house all of the different skills categories as well as a variety of templates for different quiz options. Users have the opportunity to complete a daily lesson that includes an overview of the skill along with a quiz covering that topic. Specific topics are recommended to the user based on their Happy Time feedback reports to help them further develop skills that they are lacking.